728x90
반응형
현재 Tistory에서 기본적으로 제공하는 스킨인 Odyssey를 사용하고 있지만 내가 만든 부분이 아니기 때문에 불편한 점이 많다....
예를 들면 프로필 사진이 깨진다던지 소개글이 겹쳐보인다는 점..

이를 해결하기 위해 직접 CSS 부분을 수정해보기로 했다. CSS의 어떤 이름으로 코드가 작성되었는지 알기 위해 내 블로그에 들어가 확인하였다.

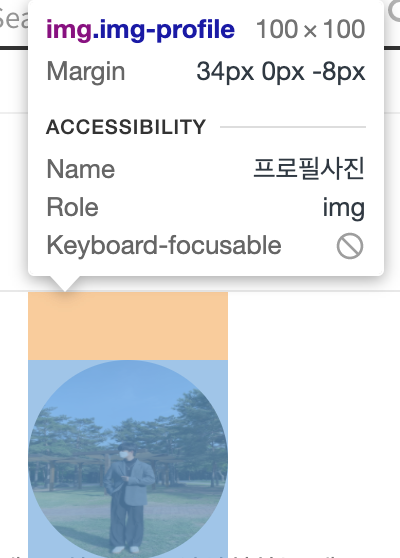
확인해 보니 img-profile 이라는 이름으로 css가 만들어져 있으며 margin 값과 width, hegith를 알맞게 바꿀것이다.

똑같은 방법으로 자기소개 부분도 확인해 보았으며 text-profile이라는 이름으로 되어있다.

CSS의 다음 부분을 찾아 margin값을 바꿔주으며 보시는 독자들은 각자의 상황에 알맞게 고쳐주면 된다.

추가적으로 margin 속성을 4개 연속으로 사용하였는데 이는 마진 축약 표현(margin shorthand)이다.
모든 margin 속성을 이용한 스타일을 한 줄에 설정할 수 있고 순서와 정규 표현은 아래와 같다.
div{
margin-top: -25px;
margin-right: 10px;
margin-bottom: 30px;
margin-left: 100px;
}
결과는 다음과 같이 수정되었다.

728x90
반응형
'HTML' 카테고리의 다른 글
| [CSS] 티스토리 Odyssey 스킨, 블로그 제목 크기 조정하기 (1) | 2021.08.12 |
|---|